When you’re making your first Canvas site, things can seem daunting. How will you make your site interesting? What if you want to add pictures or embed movies? What if you can’t program in HTML? Don’t worry, the Canvas Rich Content Editor (RCE) toolbar is there to help you out.
Canvas uses HTML to display its pages, but you do not have to know how to program to make a successful (and accessible) page. The RCE allows you to create content on your page using a WYSIWYG (what you see is what you get) format any place you can use an editor.* You can watch a video tutorial on using the RCE on Vimeo.
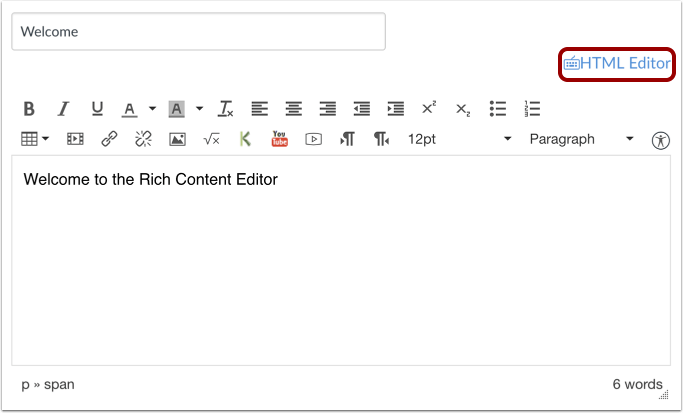
Rich Content Editor features
Toolbar menus are grouped by common icons/interactions:
- Paragraph Formatting
- Text Formatting
- Page Formatting
- Links (internal and external)
- Images, Media (including video options), and Documents
- Apps
But what if you want to do something within your content that you can’t format using the RCE, like wrapping text around an image or video? No problem. You can make minor HTML edits using the HTML Editor link in the top corner of the RCE toolbar.
 While you must stick within the allowed HTML elements, you can still make edits to the various formatting options available to you. For instance, by adding a style to the <img> tag, you can adjust the padding (blank space around the image) and float (alignment) of an image.
While you must stick within the allowed HTML elements, you can still make edits to the various formatting options available to you. For instance, by adding a style to the <img> tag, you can adjust the padding (blank space around the image) and float (alignment) of an image.
Before you save any HTML changes, make sure to switch back to the RCE so you can see what you have done! And of course, if you have questions, you can search the Canvas Community (this series of lessons is very helpful) or contact ITAC for help! Happy coding!
Jennifer Johnson is a content designer for the IT Assistance Center.
*This includes, but is not limited to Announcements, Assignments, Discussions, Pages, Quizzes, and the Syllabus.