We’re officially a Canvas campus! This spring, all courses at Texas State will be taught in the university’s new learning management system.
Last semester was my first time, as a faculty member, giving it a spin when I taught my Web Design course for the School of Journalism and Mass Communication. I wanted to share some of my favorite features of the system in case anyone else may be interested in using them for their courses.
Announcements
There are many ways to communicate with students in Canvas, but Announcements was my top choice. I decided to communicate often, especially since the majority of students were attending virtually. I was fairly consistent about sending announcements every Monday, Wednesday, and Friday to remind them about the Zoom meetings and upcoming deadlines.
One thing unique to Canvas Announcements that I absolutely loved was the ability to enable the auto-pin setting. With this setting on, the latest announcement was pinned to the homepage of the course site in a “Recent Announcements” section. If a student hadn’t read it yet, in their view it displayed a large maroon dot to the left of the announcement. This for sure helped ensure the visibility of my messages to them.

Modules
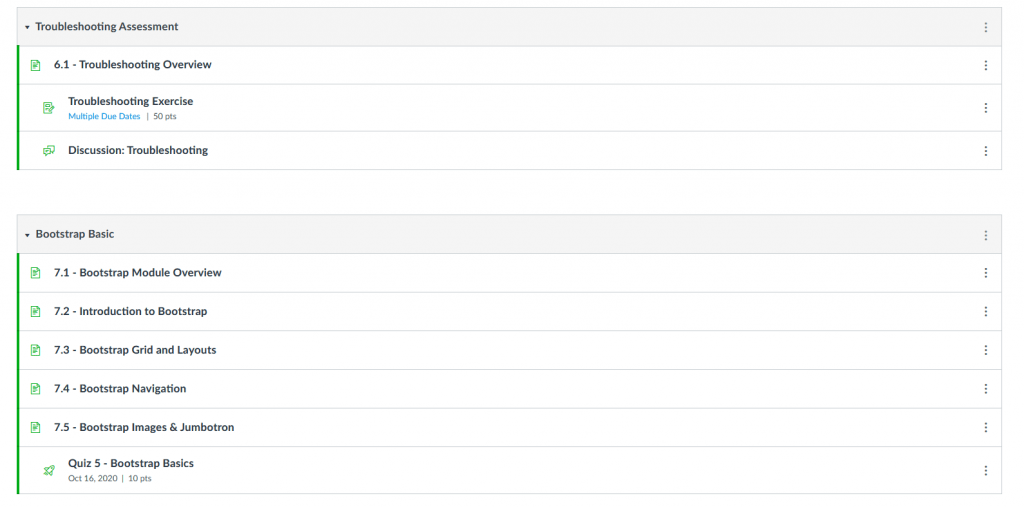
The Modules tool is robust in Canvas. It allows you to create pages with written textual content and embedded items like images and videos. Since my course was also a coding course, it also allowed me to embed code that students could directly copy from the page. This was super helpful for both self-paced learning, and as a place where I could direct them to get code or practice files to use during the synchronous lectures.
Beyond pages with content, you could also add modules that linked to other parts of Canvas like Assignments, Quizzes, and Discussions, allowing you to create a guided learning path for students to follow.

DesignPLUS
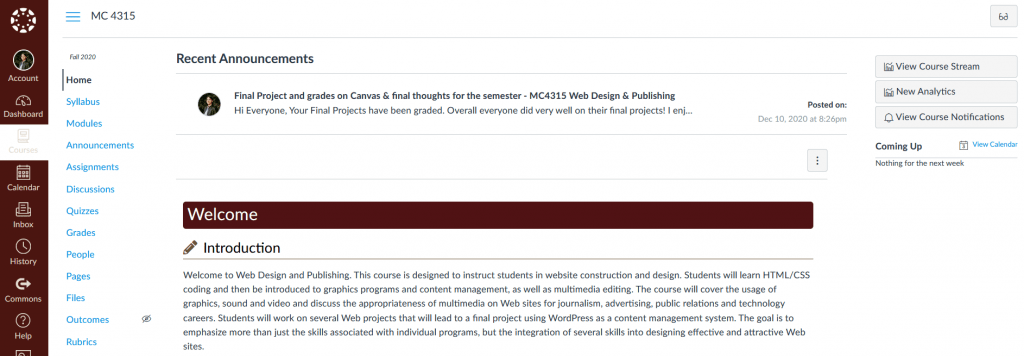
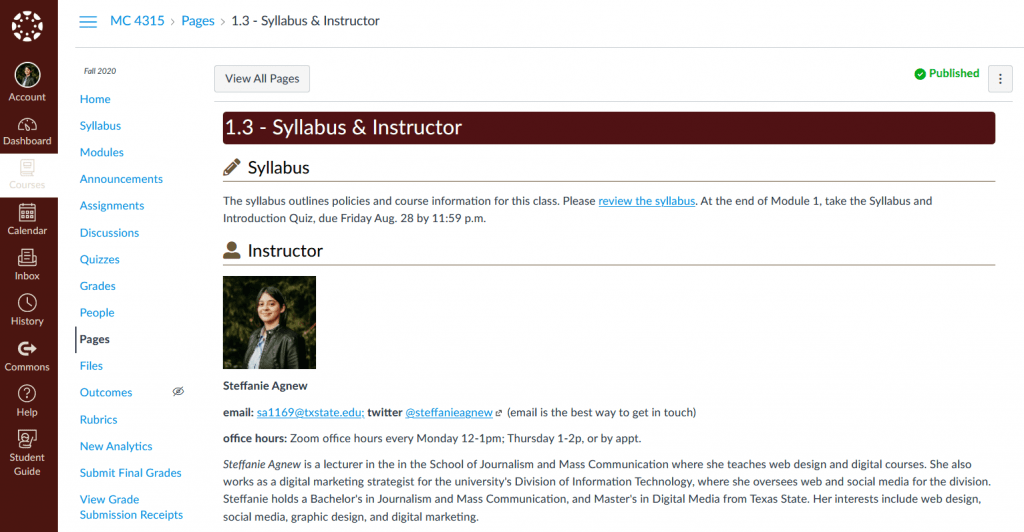
When DesignPLUS is enabled, you’ll have access to many predesigned templates that allow you to create well-designed pages and modules in Canvas. Template options include maroon or gold header bars with or without icons, add in-page navigation, and more. The screenshot below is just one example of a module where I introduce myself and the syllabus to students.
DesignPLUS makes your course look good and a well-designed course is easy for students to navigate. It definitely enhanced the class experience last semester for my students.
The tool is only available for courses designated as hybrid or remote. Contact the Office of Distance and Extended Learning (ODEL) at DistanceEd@txstate.edu for more information on how to get a license if you are interested in exploring DesignPLUS.

Cross-linking everywhere
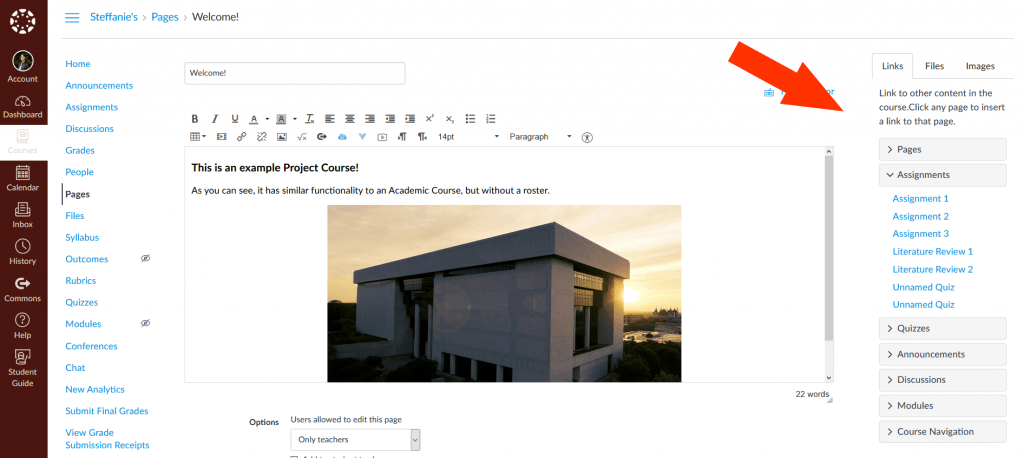
To the right of most places where there is a Rich Content Editor, there is also a menu with all other items in your course site such as assignments, quizzes, modules, files, images, and more. This was super convenient!
I used this menu heavily throughout my site to quickly cross link. For example, in the introductory paragraph for a quiz, I would link to the modules related to the quiz content. On assignments, I linked to files such as physical grading rubrics students could use to double check their work before turning in their assignments. Inside of announcements, I linked to modules for the week, and items with upcoming deadlines such as quizzes, assignments, and discussions.
This menu just made linking so much easier and saved me a lot of time.

People/New Analytics
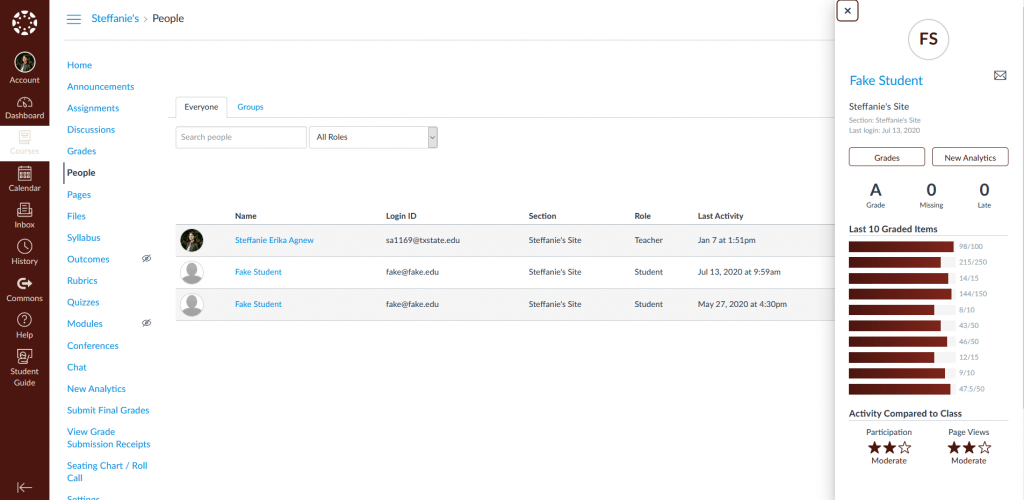
The People tab is a great place to get an overview of the students enrolled in your class. Here you can see student names for attendance reasons and grab their email address if you need to communicate 1:1 with them.
But I mostly used this tab to keep up with my students and see their progress. I could see when people last accessed the course site and how long they had spent on the site. Clicking on their name causes a tab to expand from the right side of the window, and you can get an overview of their progress: how many assignments they have completed vs. missing, current grade, last login, and Canvas’ three-star rating system for how active they were. There is also a convenient button to New Analytics, another feature of Canvas.
New Analytics lets you track an individual student’s performance in the site in a new window and gives you a more detailed look at their activity. You can see data about their weekly online activity, such as which modules they have visited and how many times, communication, and course grade.
People and New Analytics were very important tools in my ability to make sure students stayed on track – particularly while virtually learning. It also allowed me to reach out to a couple of students early on who I identified as trying but struggling with the material. I recommended coming to office hours and answered questions about the material. Both students ended up catching up and excelled in web design the rest of the semester. But I wouldn’t have known without the help of this tool!

I highly encourage you to try out these Canvas features! You may also want to read the post I wrote last week, Faculty insight: The IT services I use to teach at Texas State, if you are interested in learning about some technologies I used for my course last semester.
Steffanie Agnew is the digital marketing strategist in the IT Marketing and Communications office.